آموزش نصب و راه اندازی قالب بی تم

سلام دوستان
آموزش نصب و راه اندازی قالب BeTheme
خیلی از شما دوستان عزیز با بخش پشتیبانی سایت تماس گرفتید و پرسیدید که چطور میتونیم از این قالب ها استفاده کنیم و یا نسخه دمو رو روی وب سایت وردپرسی خودمون بالا بیاریم. به همین دلیل ما تصمیم گرفتیم که نحوه پیاده سازی قالب های موجود در سایت آرا رو به صورت آموزش تصویری برای شما عزیزان آماده کنیم.
برای این جلسه در خدمت شما هستیم با قالب محبوب بی تم
BeTheme یکی از پرفروشترین و محبوبترین قالب های مجموعه تم فارست میباشد که در سایت ما هم از محبوبیت بالایی برخوردار هست. دوستان عزیز ، همونطور که میدونید ما در بخش آموزش های گام به گام وردپرس ، نحوه نصب قالب وردپرس رو به صورت کلی آموزش دادیم و در این آموزش قصد داریم به صورت اختصاصی به نحوه نصب قالب بی برپردازیم.
ما در این آموزش ، آخرین نسخه منتشر شده قالب بی در سایت که نسخه ۲۰.۶.۷ هست رو نصب کردیم و یک دمو رو به عنوان نمونه بالا آوردییم. شما میتونید جدیدترین نسخه از قالب بی تم رو از این لینک دریافت کنید.
محتویات بسته دانلودی قالب بی تم
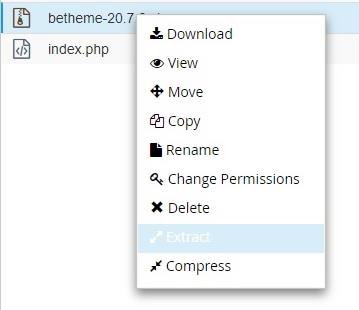
ابتدا پس از دانلود قالب بی از سایت ، محتوای زیر رو میبینیم.

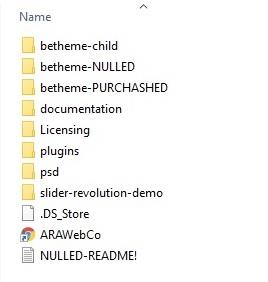
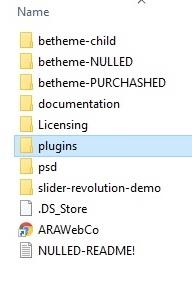
فایل رو از حالت فشرده خارج میکنیم و محتویات زیر رو میبینیم.

این محتویات ، چی هستن؟
betheme-child : حاوی فایل های مربوط به قالب فرزند.
betheme-NULLED : حاوی فایل های مربوط از نسخه نال شده قالب بی با حجم ۱۴۶ مگابایت
betheme-PURCHASHED : حاوی فایل های مربوط به نسخه اصلی و رجیستر نشده قالب بی با حجم ۱۲ مگابایت
documentation : حاوی توضیحات و آموزش های مربوط به قالب و برخی از افزونه ها
Licensing : مجوز استفاده از قالب
plugins : حاوی افزونه های کاربردی برای استفاده در قالب
psd : حاوی فایل های UI قالب
slider-revolution-demo : دمو های مربوط به افزونه اسلایدر ریولوشن
NULLED-README! : توضیحات برای استفاده بهتر از نسخه نال شده قالب
ما اینجا با پوشه اصلی قالب کار داریم تا بتونیم قالب رو روی سایتمون صب کنیم. ما در اینجا هم میتونیم از betheme-NULLED استفاده کنیم و هم از betheme-PURCHASHED . ما چون میخوایم بعد از نصب قالب ، یکی از دموها رو روی سایتمون نصب کنیم ، به همین دلیل باید نسخه betheme-NULLED رو روی وردپرس خودمون نصب کنیم.
چگونگی نصب و فعال سازی قالب بی تم
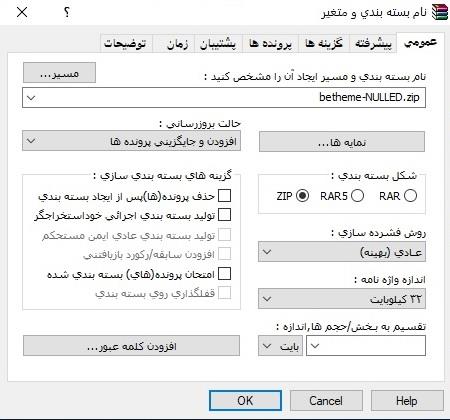
برای این کار بهتره ابتدا اسم پوشه betheme-NULLED رو به هر اسمی که دلمون میخواد تغییر بدیم و سپس این پوشه رو با ابزارهایی که داریم ، زیپ کنیم.

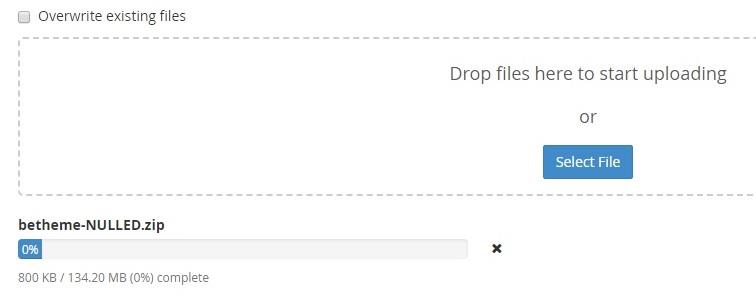
پس از زیپ کردن قالب ، این فایل رو از راه مورد نظر خودتون روی هاست آپلود کنید. پیشنهاد میکنم به دلیل حجم بالای این فایل ، بهتر هست که از طریق FTP یا مدیریت فایل موجود در هاست اقدام به آپلود کردن قالب کنید.

آموزش قالب بی تم
همونطور که ملاحظه میکنید ، ما از طریق مدیریت فایل موجود در هاست سی پنل ، اقدام به آپلود فایل در پوشه wp-content/themes نمودیم.

پس از اتمام آپلود ، مجددا به مدیریت فایل هاست رفته و با راست کلیک بر روی فایل ، و انتخاب Extract آن را از حالت زیپ ، خارج میکنیم. نکته مهم اینکه پس از استخراج ، فایل زیپ آپلود شده را از هاست پاک کنید.

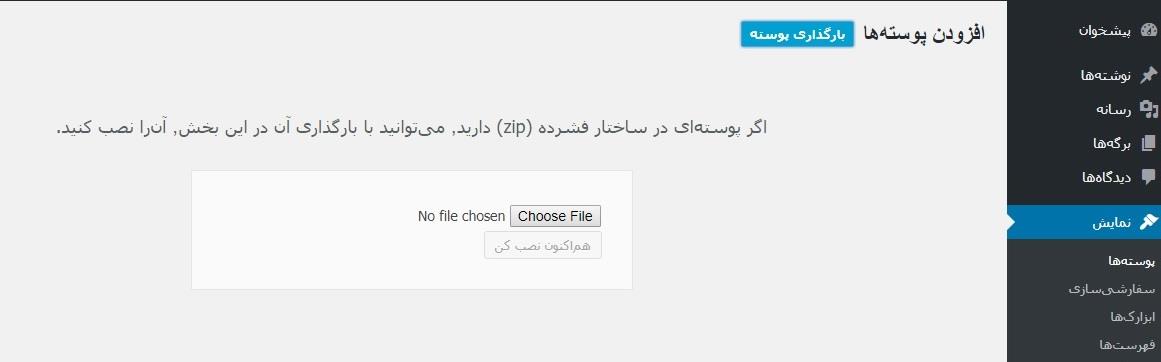
همونطور که قبلا اشاره شد ، در صورتی که امکان آپلود فایل های سنگین از طریق محیط وردپرس برای شما امکان پذیر باشه ، میتونید فایل زیپ رو از طریق پنل ادمین وردپرس ، بخش نمایش > پوسته ها > افزودن پوسته تازه > بارگذاری پوسته ، قالب رو روی وردپرستون نصب کنید.

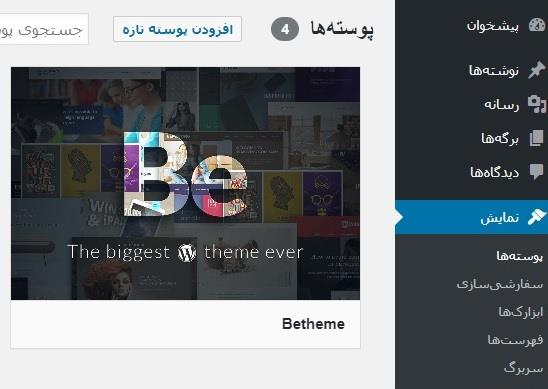
بعد از اینکه پوسته رو روی هاست آپلود کردیم و از حالت زیپ خارجش کردیم ، باید اقدام به نصب پوسته کنیم. برای نصب پوسته هم در پنل ادمین وردپرس از بخش نمایش > پوسته ها ، میتونیم پوسته های موجود روی هاستمون رو ببینیم.

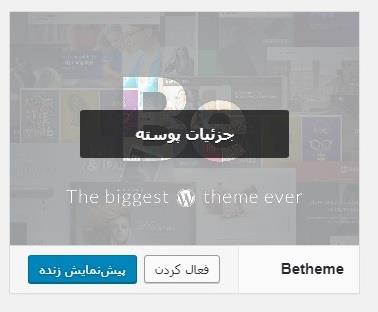
بعد از مشاهده پوسته ها ، پوسته مورد نظرمون رو با کلیک روی دکمه فعال کردن ، فعال میکنیم.

آموزش پیاده سازی دمو (وب سایت پیش ساخته) قالب بی تم
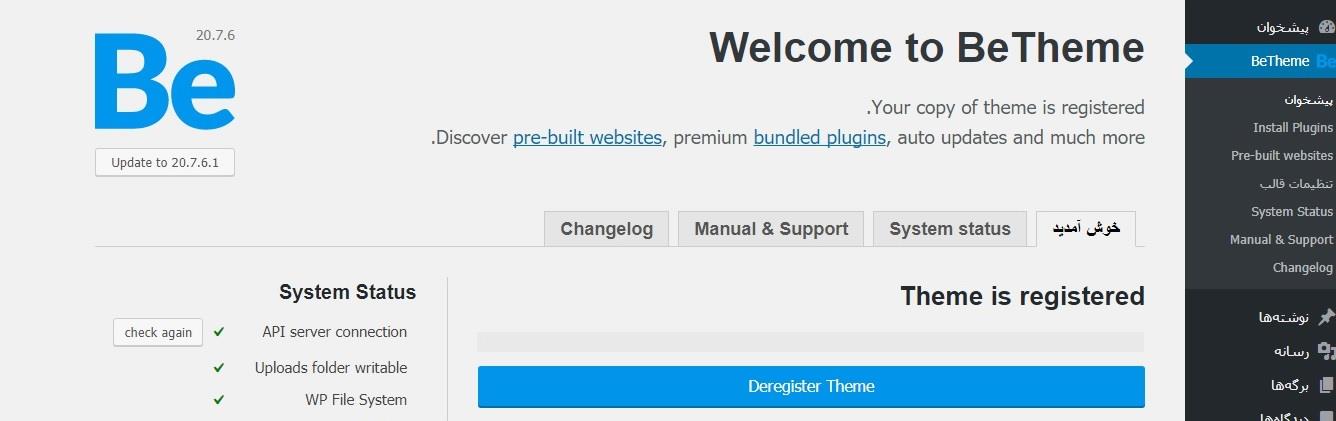
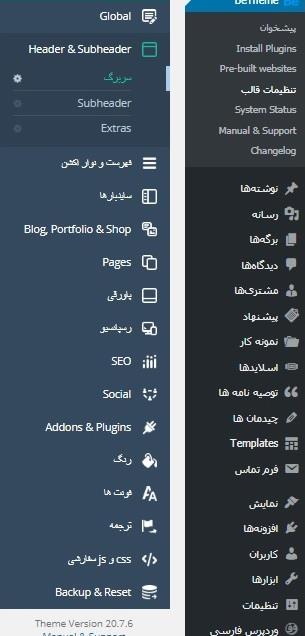
بعد از فعال کردن قالب ، همونطور که مشاهده میکنید ، یک بخش جدید به منوی مدیریت وردپرس ما با نام Betheme اضافه شد که در این منو ، به تنظیمات قالب و دیگر امکانات قالب دسترسی داریم. لازم به ذکر هست که چون ما نسخه نال شده قالب رو نصب کردیم ، در این صفحه برای ما نوشته شده Theme Is Registered و این نشون میده که ما میتونیم از امکانات قالب به صورت نامحدود استفاده کنیم.

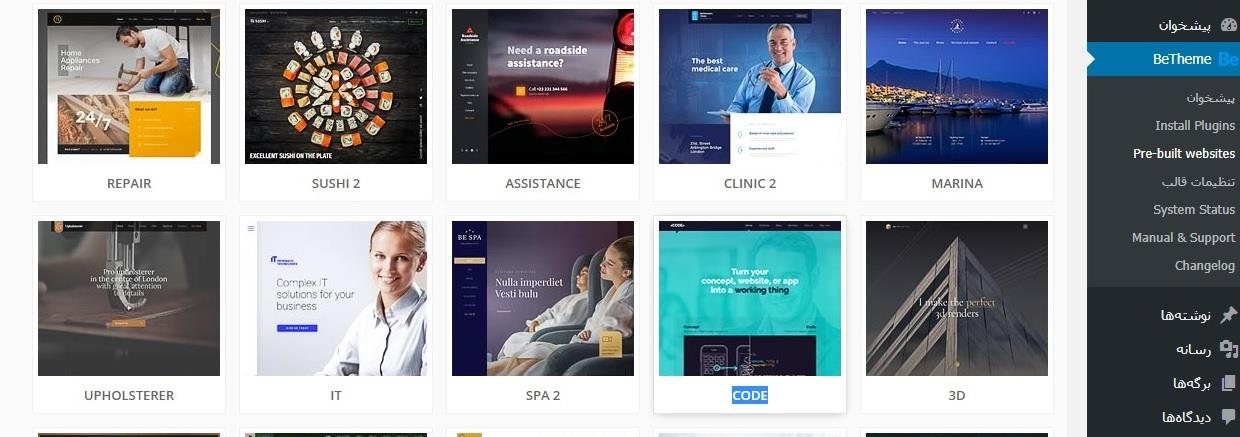
تا اینجا کار ما با نصب و فعال سازی قالب تموم شد ، حالا باید یکی از دموهای قالب رو نصب کنیم تا یک وب سایت حاضر و آماده و دارای محتوا و منوهای نمونه داشته باشیم . برای این کار به بخش pre-built websites در منوی betheme وارد میشیم.

تا این لحظه حدود ۲۸۰ نمونه سایت آماده برای قالب بی طراحی شده که شما میتونید در همین بخش ، همه رو به صورت زنده مشاهده کنید و یا در همین قسمت انتخاب کنید تا به عنوان نمونه روی سایت شما اجرا و پیاده سازی بشن.
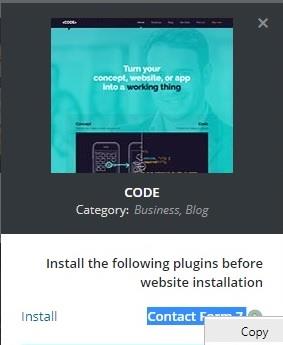
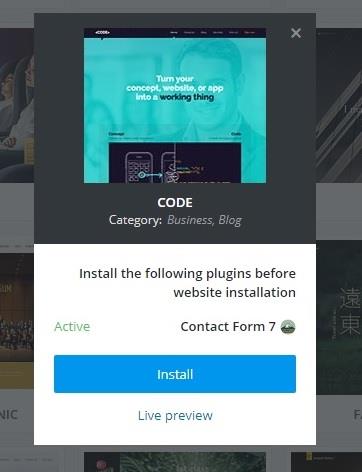
در اینجا ما میخوایم دموی CODE رو به عنوان نمونه روی سایت وردپرسی خودمون نصب کنتیم. ابتدا روی دموی مورد نظر کلیک میکنیم و تا بتونیم راحل رو ادامه بدیم.

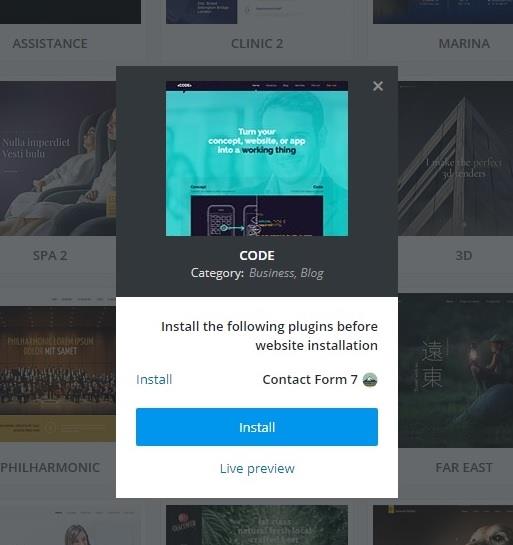
با کلیک روی هر دمو ، یکسری توضیحات به ما داده میشه. به عنوان مثال برای این دمو نوشته شده که دسته بندی این دمو جزو بیزینس و بلاگ هست یعنی پشنهاد میکنه که در این موضوعات از دمو استفاده بشه که البته پیشنهادش زیاد اهمیت نداره. در ادامه نکته مهمی رو اشاره میکنه و میگه قبل از نصب این قالب بهتره که افزونه Contact Form 7 رو نصب کنید.
آموزش نصب افزونه بر روی قالب بی تم
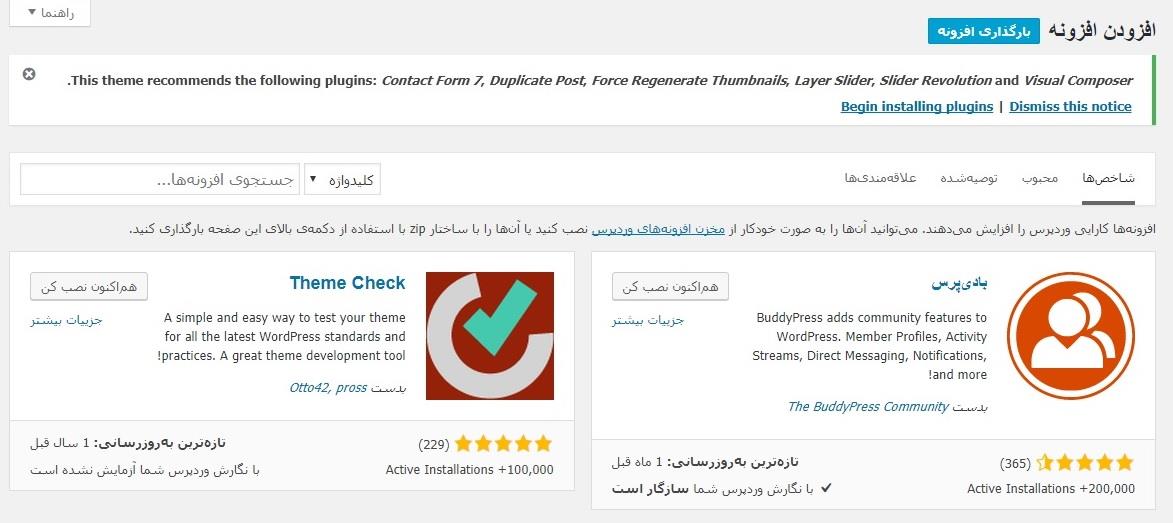
برای این کار ، ما روی دکمه Install موجود در روبه روی Contact Form 7 کلیک میکنیم تا وارد پلاگین های موجود در قالب بشیم.

در این بخش ، شما لیستی از افزونه های موجود برای راه اندازی بهتر این قالب رو مشاهده میکنید. همونطور که خاطرتون هست ، دموی CODE برای راه اندازی به افزونه Contact Form 7 نیاز داشت. برای همین از لیست بالا روی دکمه Install افزونه Contact Form 7 کلیک میکنیم تا افزونه رو از طریق قالب نصب کنیم.

اما همونطور که ملاحظه میکنید به دلیل نال بودن قالب ، امکان نصب افزونه از طریق قالب وجود نداه و ما باید افزونه های رایگان رو از مخزن وردپرس دریافت و نصب کنیم و همچنین افزونه های پولی و غیر رایگان رو هم باید به صورت دستی و جداگانه نصب و فعال سازی کینم. در این مثال به دلیل رایگان بودن افزونه مورد نظرمون ، اقدام به نصب افزونه از طریق مخزن وردپرس میکنیم اما اگه خواستیم افزونه های پولی موجود در قالب رو نصب کنیم می بایست به این شیوه عمل کنیم.

برای این کار ، از بخش افزونه ها > افزودن رو انتخاب میکنیم.

در این صفحه ، روی بارگذاری افزونه کلیک میکنیم

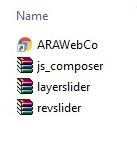
به پوشه اصلی قالب که از سیات آرا دانلود کردیم میریم و پوشه پلاگین رو باز میکنیم.

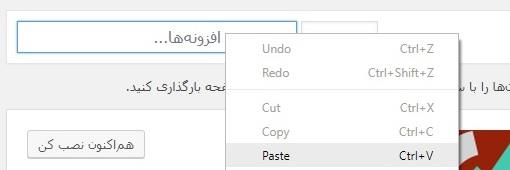
در این پوشه ، سه تا افزونه هست که هر وقت دمو برای نصب نیاز به فعال بودن این افزونه ها داشت ، میتونین ازشون استفاده کنید. اما چون در این دمو ما نیاز به افزونه رایگان کانتکت فرم ۷ داریم به همین دلیل از روش های مختلف ، نام افزونه مورد نظرمون رو به دست میاریم. مثلا در این روش ، ما اسم افزونه رو از بخش دموی های بی ، کپی میکنیم.

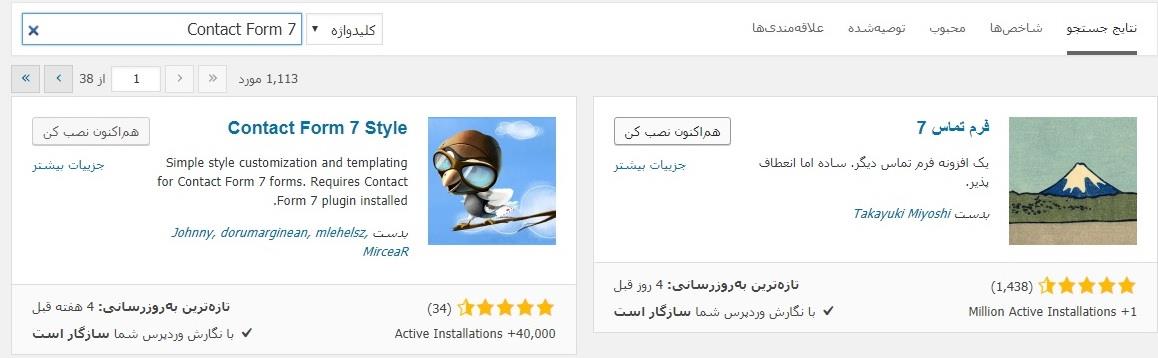
بعد از کپی کردن اسم افزونه به همون بخش افزودن افزونه بر میگردیم و اسم افزونه رو در فیلد مورد نظر ، جستجو میکنیم.

اینجا باید دقت کنیم که حتما افزونه مورد نظر رو نصب کنیم و از نصب و فعال سازی افزونه های دیگه ، بپرهیزیم.

پس از پیدا کردن افزونه فرم تماس ۷ ، روی دکمه هم اکنون نصب کن کلیک میکنیم.

پس از نصب افزونه با کلیک روی فعال کردن ، افزونه رو فعال میکنیم.

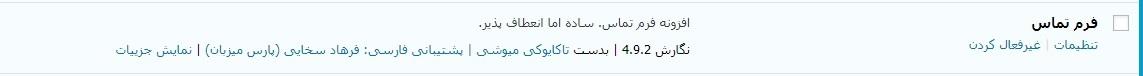
بعد از فعال سازی افزونه ، برای اطمینان به بخش افزونه ها سر میزنیم تا ببینیم نصب افزونه با شکست مواجه نشده باشه و افزونه به خوبی فعال شده باشه.
پیکربندی دموی قالب بی تم

بعد از فعال شدن افزونه به بخش دمو های آماده قالب بی تم بر میگردیم. همونطور که میبینیم ، رو به روی افزونه فرم تماس ۷ نوشته شده Active به این معنا که افزونه به درستی نصب شده و حالا میتونیم دموی مورد نظرمون رو به راحتی نصب کنیم. برای این کار روی دکمه Install کلیک میکنیم.

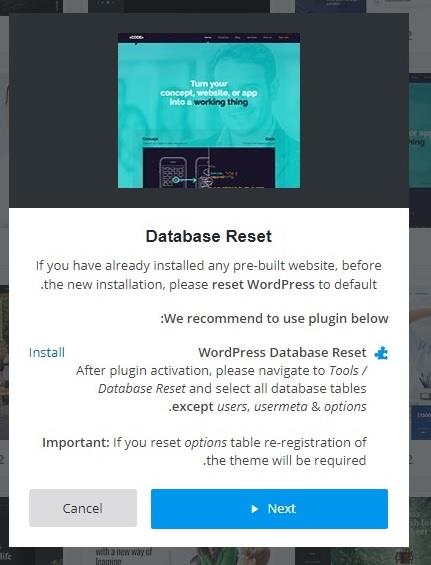
با کلیک روی دکمه Install ، یک پیغام برامون ظاهر میشه. این پیغام میگه که اگه دمو های مختلفی نصب کردید ، قبل از نصب دموی جدید پیشنهاد میکنیم که از افزونه DataBase Reset استفاده کنید تا دیتابیس وردپرستون به حالت اولیه برگرده و یک وب سایت فِرِش داشته باشید. ما نیازی به این افزونه نداریم و به همین دلیل روی دکمه Next کلیک میکنیم.

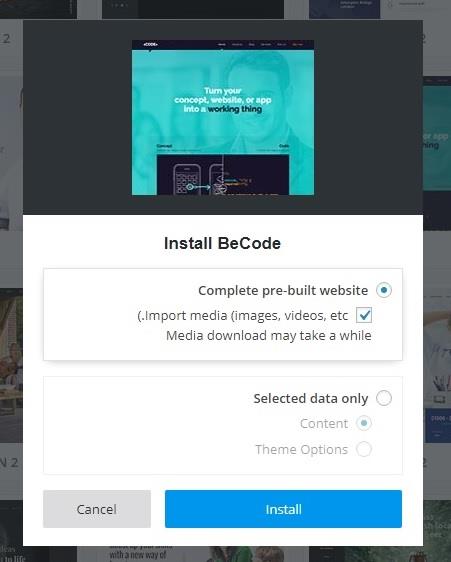
در این قسمت از میپرسه که شما دقیقا چی میخواین نصب کنین؟ گزینه ای کو خودش انتخاب کرده به این معناست که اون دمو به صورت کامل با تمام محتویات و مطالب و تنظیمات و تصاویر و… روی هاست شما نصب و اجرا و پیاده سازی بشه.
در گزینه دوم که نوشته Selected Data Only یعنی ما انتخاب کنیم که فقط محتوای دمو روی سایت وردپرسی ما ریخته بشه یا انظیمات دمو.
ما هم با انتخاب گزینه اول و کلیک بر روی Install ، تمام محتویات مربوط به دموی قالب رو روی وردپرسمون پیاده سازی میکنیم.
این عمل ممکنه مدتی زمان ببره.

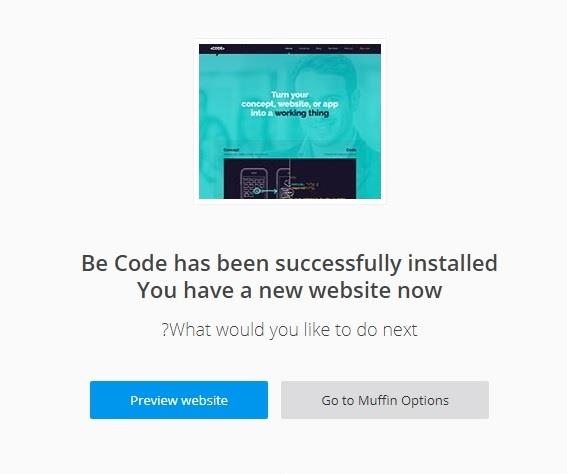
تبریک! شما الان صاحب یک وب سایت جدید با دموی مورد نظرتون شدین. با کلیک روی Preview website میتونید وب سایت جدیدتون رو مشاهده کنید و همچنین با کلیک روی Go to Muffin Options به تنظیمات پوسته بی ، هدایت میشین.

تنظیمات پوسته بی ، هم دارای بخش ها و گزینه های متعددی هست که ان شاء الله در مطالب بعدی به آموزش اون بخش ها خواهیم پرداخت.
از اینکه مطالب سایت آرا رو پیگیری میکنید از شما سپاس گزاریم . امیدوارم این آموزش براتون مفید بوده باشه.
موفق باشید
خدانگهدار.
قبل از دانلود فایل و هرگونه استفاده از سایت و لینک ها ابتدا قوانین و مقررات آرا وب کو را مطالعه و تایید نمایید.
بخشی از آرشیو قدیمی سایت از روی سرور حذف شده است در صورت غیرفعال بودن لینک ها از طریق نظرات اطلاع رسانی نمایید.
آرا وب کو تنها با دامنه ir. فعالیت میکند و دیگر دامنه های مشابه جعلی میباشند و ارتباطی با ما ندارند.
جهت درخواست فایل مورد نظر خود به صفحه تماس با ما مراجعه و درخواست خود را ارسال کنید.
اطلاعات پشتیبانی وردپرس را جهت بهبود عملکرد سایتتان ، مطالعه کنید.
سوالات و مشکلات خود را در رابطه با همین پست در نظرات مطرح کنید.
جهت سفارش طراحی سایت از بخش مربوطه اقدام کنید.





6 Comments
والا هیچ نسخه null ی وجود نداره
بیخودی اشتراک خریدم
با سلام و تشکر از پیام شما
لطفا از طریق تلگرام با ما در ارتباط باشید تا قدم به قدم شما را در نصب قالب راهنمایی کنیم
سلام. قسمت ارسال تیکت سایت مثل اینکه باز نمیشود. من دیشب یه اکانت ویژه خریدم برای دانلود قالب eduma
اما لینک دانلود در صفحه وجود ندارد . اگر ممکن است راهنمایی بفرمایید . سپاسگزار
با سلام
لطفا صفحه را با کلید های ترکیبی کنترل + F5 تازه سازی کنید تا محتوا برای شما نمایش داده شود.
همچنین لینک دانلود این قالب از طریق تلگرام برای شما ارسال شد.
از صبر و شکیبایی شما سپاس گزاریم به زودی بخش تیکت های سایت مجددا راه اندازی خواهد شد
با تشکر از پیام شما
موفق باشید
سلام
من قالبو از جای دیگری گرفتم و نسخه null وجود نداره ، وقتی نصب میکنم لایسنس میخاد در پوشه لایسنس دو تا فایل هست readme و GPL لطفا راهنمایی کنین
رفتم به سایت سازنده فقط باید خرید کنی امکان تبدیل کد نداره هرچند کدی ندیدم تا بخوام تبدیل کنم
با سلام
در این صفحه میتوانید آخرین نسخه نال شده قالب را دریافت و بدون نیاز به لایسنس از امکانات آن استفاده نمایید.
دانلود BETHEME V20.9.6.1 | قالب فارسی وردپرس
با تشکر از پیام شما
موفق باشید