دانلود Contact us all-in-one button v1.6.9 | افزونه فارسی وردپرس

افزونه فارسی دکمه تماس با ما | Contact Us All-in-One Button
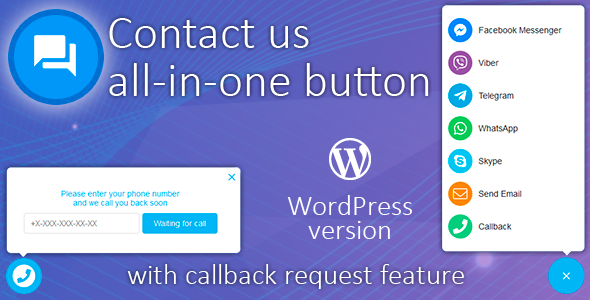
افزونه دکمه تماس با ما یک افزونه بسیار کاربردی برای تمامی سایت ها در هر زمینه فعالیت برای ارتباط بین مشتریان با مدیر سایت می باشد. امروزه با گسترش شبکه های اجتماعی در بین مردم نیاز یک سایت به نمایش آیکون های شبکه های اجتماعی جهت تماس با مدیریت سایت یه امر ضروری و مهم می باشد.
این افزونه یک دکمه تماس با ما در گوشه سایت شما ایجاد می کند که به راحتی می توانید آن را از مدیریت شخصی سازی کرده و رنگ و سایز و عناوین آن را تنظیم کنید.
با کلیک بر روی دکمه تماس با ما منوهای تماس ظاهر می شوند.
در دو حالت چپ و راست در صفحه سایت شما نمایش داده خواهد شد. از تنظیمات می توانید موقعیت قرارگیری دکمه تماس رو تنظیم کنید.
با کلیک بر روی دکمه تماس تلفنی فرم اضافه کردن شماره تماس شما فعال می شود که کاربر سایت می تواند شماره تماس خودش رو وارد کرده و با شما تماس بگیرد و شماره ایشان برای شما ارسال می گردد.
فهرست شبکه های اجتماعی موجود در پلاگین Contact Us :
فیسبوک Facebook
تلگرام Telegram
اینستاگرام Instagram
واتساپ Whatsapp
توییتر Twitter
وایبر Viber
لاین Line
وی چت Wechat
لینکداین LinkedIn
یوتیوب Youtube
گوگل پلاس Google+
گوگل پلی Google Play
اسکایپ Skype
انولوپ Envelope
کامنت Comments
تلفن Phone
اندروید Android
App Store IOS
Apple
odnoklassniki
vk
slack-hash
با امکان اصافه کردن هر شبکه اجتماعی دیگر
ویژگی های افزونه دکمه های تماس با ما :
شخصی سازی دکمه تماس– تغییر رنگ اندازه عنوان ها و موقعیت مکانی دکمه
شخصی سازی منوهای تماس – تغییر سایز منو ، رنگ زمینه و رنگ عنوان ها
اضافه و کم نمودن منوی های تماس – تغییر آیکون ها ، لینک ها و عنوان ها
نمایش پیام آماده – افزودن پیام های از قبل آماده شده و نمایش به کاربر
تماس های دریافتی – نمایش شماره تلفن تماس گیرنده و فهرست آن در مدیریت
ایمیل – ارسال تماس های دریافتی به ایمیل مدیریت
Google reCaptcha V3 integration– جلوگیری از تماس ربات ها
تغییر رنگ تم
برای اضاف کردن شبکه های اجتماعی دیگر میتوانید وارد بخش “آیتم های منو” شده و روی “افزودن” کلیک کنید و سپس عناوین را تکمیل کرده و در قسمت لینک مطابق با الگو ، لینک موردنظرتان را قرار دهید.
به عنوان مثال :
آپارات
https://www.aparat.com/Your_Name
سروش
https://www.sapp.ir/Your_Name
ایتا
https://www.eitaa.com/Your_Name
بله
https://ble.im/Your_Name
گپ
https://www.gap.im/Your_Name
که به جای Your_Name باید آی دی خودتان را قرار دهید.
برای Icon هم میتوانید از هزاران Icon موجود در سایت ؟ استفاده نمایید
Info ![]()
All in One Support Button displays on every page of your site and provide as many contact methods as you want.
You can choose what of contact methods will be displayed on desktop and mobile versions of your site separately. Also that way you can set one link for desktop version and another for mobile.
Facebook Customer Chat, WhatsApp, Tawk.to live chat, Intercom, Zendesk chat, Call Me Back, Crisp, VK chat, Skype, Slack, Viber, Telegram, Email, WeChat, Smartsupp, LiveChat, LiveHelper Chat and more social communication support channels all in one message module!
Changelog ![]()
##[1.6.9] – 2019-11-22
### Fixed
– Fixed Tawk.to issue
##[1.6.6] – 2019-09-03
### Added
– Tidio Integration
– Jivosite integration
– Added comments functionality to callback requests
– Updated translation template
– Updated Russian translation
– Added Google Analytics integration
### Fixed
– Callback requests admin table mobile view
راهنمای نصب 
پس از دانلود فایل را از حالت فشرده خارج کرده و سپس شاخه ar-contactus را زیپ کرده و از بخش افزونه های وردپرس نصب کنید.
برای دریافت آپ دیت های بعدی نیز به همین صفحه مراجعه نمایید.
اطلاعات فایل 
حجم فایل : 1 مگابایت
شرکت سازنده : Areama
پبشنمابش : اصلی
تاریخ انتشار : 2019-11-22
منبع : آرا وب کو – مرجع افزونه و قالب وردپرس
رمز فایل : www.arawebco.ir
لینک دانلود 
The product includes software licensed under GNU General Public License (GPL) or GNU
دانلود Contact us all-in-one button with callback v1.6.9 از سرور آپلودبوی (شامل نسخه اصلی)
دانلود Contact us all-in-one button with callback v1.6.6 از سرور آپلودبوی (شامل نسخه اصلی)
دانلود Contact us all-in-one button with callback v1.6.3 از سرور آپلودبوی (شامل نسخه اصلی)
دانلود Contact us all-in-one button with callback v1.6.1 از سرور آپلودبوی (شامل نسخه اصلی)
دانلود Contact us all-in-one button with callback v1.5.8 از سرور آپلودبوی (شامل نسخه اصلی)
دانلود Contact us all-in-one button with callback v1.5.5 از سرور آپلودبوی (شامل نسخه اصلی)
قبل از دانلود فایل و هرگونه استفاده از سایت و لینک ها ابتدا قوانین و مقررات آرا وب کو را مطالعه و تایید نمایید.
بخشی از آرشیو قدیمی سایت از روی سرور حذف شده است در صورت غیرفعال بودن لینک ها از طریق نظرات اطلاع رسانی نمایید.
آرا وب کو تنها با دامنه ir. فعالیت میکند و دیگر دامنه های مشابه جعلی میباشند و ارتباطی با ما ندارند.
جهت درخواست فایل مورد نظر خود به صفحه تماس با ما مراجعه و درخواست خود را ارسال کنید.
اطلاعات پشتیبانی وردپرس را جهت بهبود عملکرد سایتتان ، مطالعه کنید.
سوالات و مشکلات خود را در رابطه با همین پست در نظرات مطرح کنید.
جهت سفارش طراحی سایت از بخش مربوطه اقدام کنید.